【adminLTE】スライダーメニューのデフォルトの開閉状態を指定する方法
はじめに
bootstrap製の管理画面テンプレートのadminLTEの画面左のスライドメニューについて
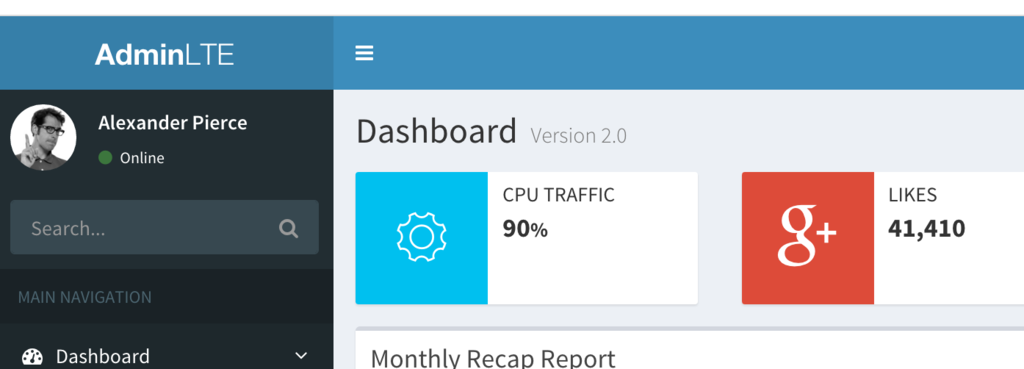
メニューオープン

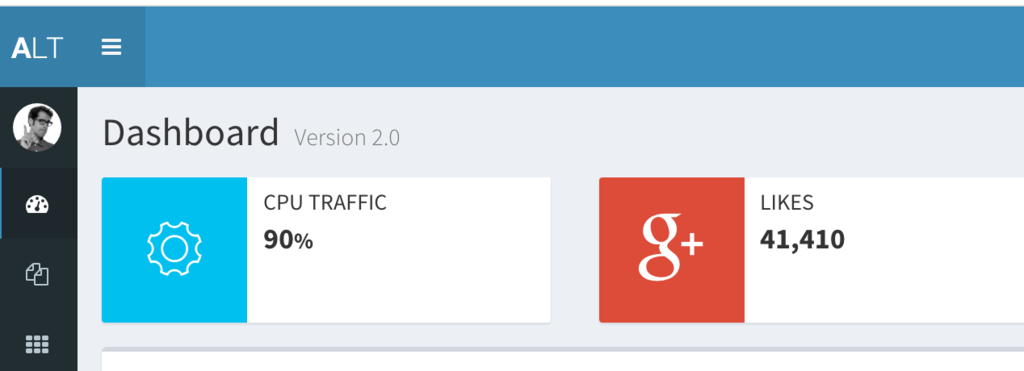
メニュークローズ

こんな感じのかっこいいのがあるのですが、
1. メニューを閉じる
2. 画面遷移する
3. メニューが開いた状態になってしまう
こうなってしまうのが嫌で開閉状態を保持するというのが今回やりたかったことでした
実装
bodyタグを修正
修正前
<body class="hold-transition skin-blue sidebar-mini>
修正後
<body class="hold-transition skin-blue sidebar-mini <?php if (!$_COOKIE["is_open"]) { ?>sidebar-collapse<?php } ?> ">
メニュー開閉時にクッキーに保存
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button" onclick="changeMenu();"> <!-- ★これを追加 -->
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</nav>
・・・
<script>
function changeMenu() {
$.cookie("is_open", $("body").hasClass("sidebar-collapse") ? "1" : "0", {path: "/"});
}
</script>強引だけどとりあえずこれで実装できました
正しいやり方があるのかもう少し調べてみます・・・
以上です