【bootstrap】モーダルが画面からはみ出ないようにサイズ調整する
はじめに
bootstrapのモーダル使っててモーダルサイズが画面からはみ出るのが嫌だったので修正したときのメモ。
今回やったのは以下の2パターン
・テキストベースのモーダル
・画像を大きく表示するための画像ベースのモーダル
テキストベースのモーダル
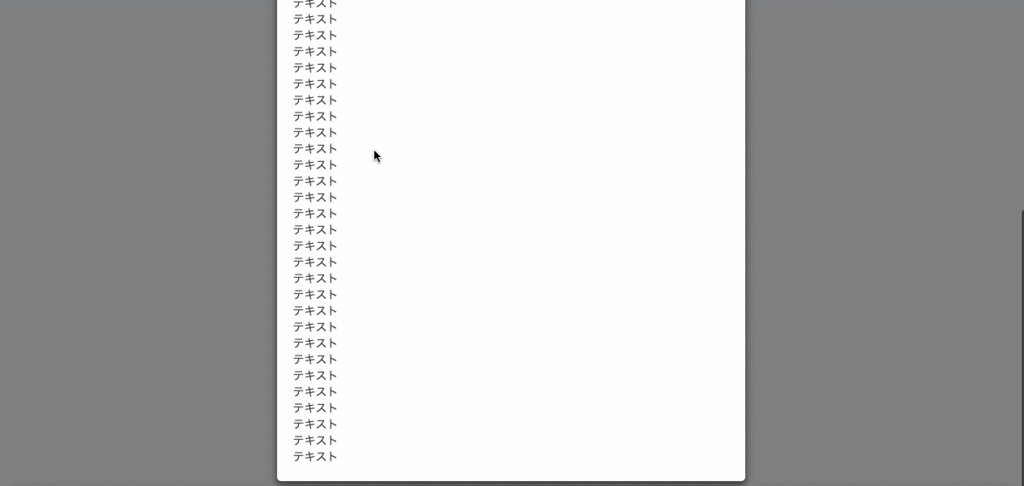
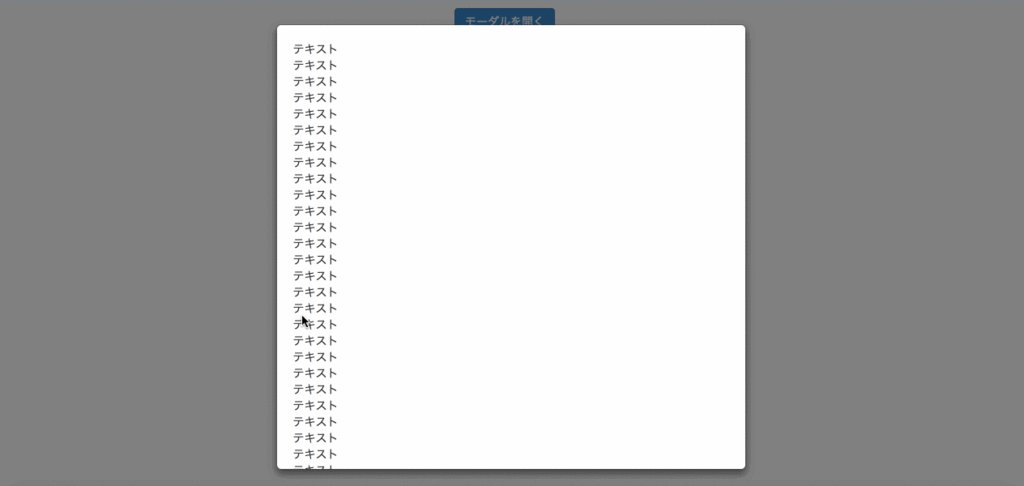
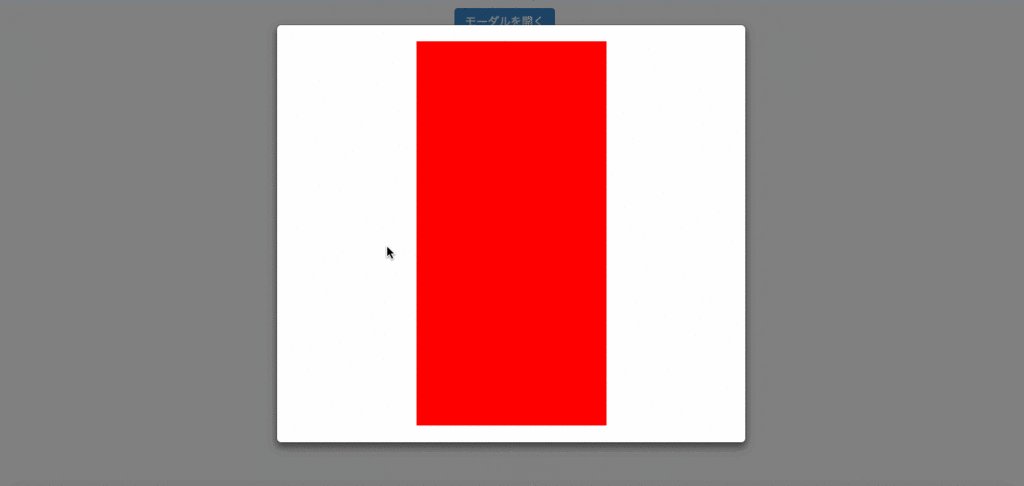
修正前

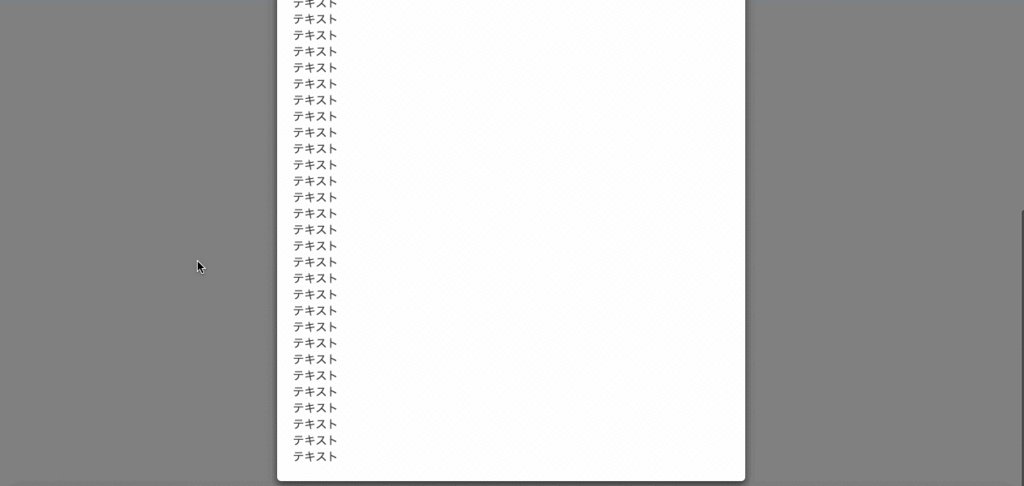
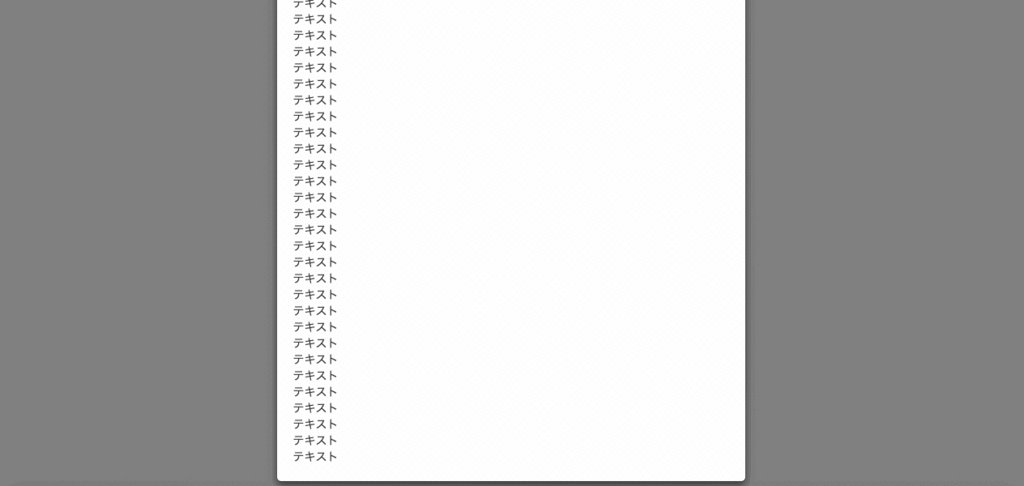
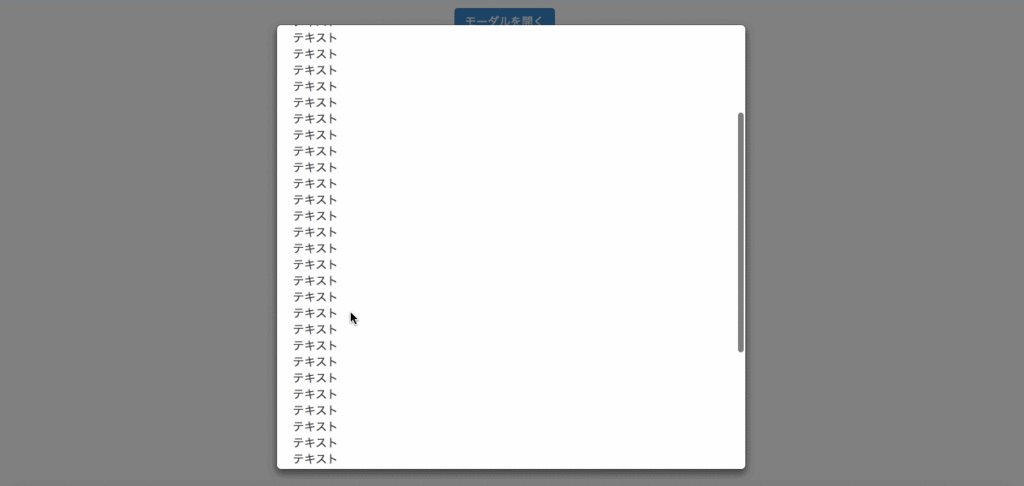
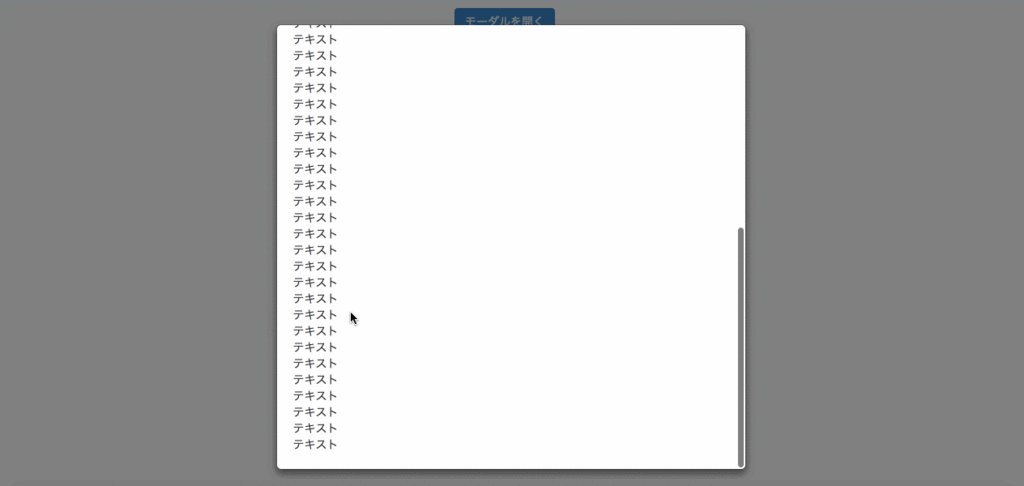
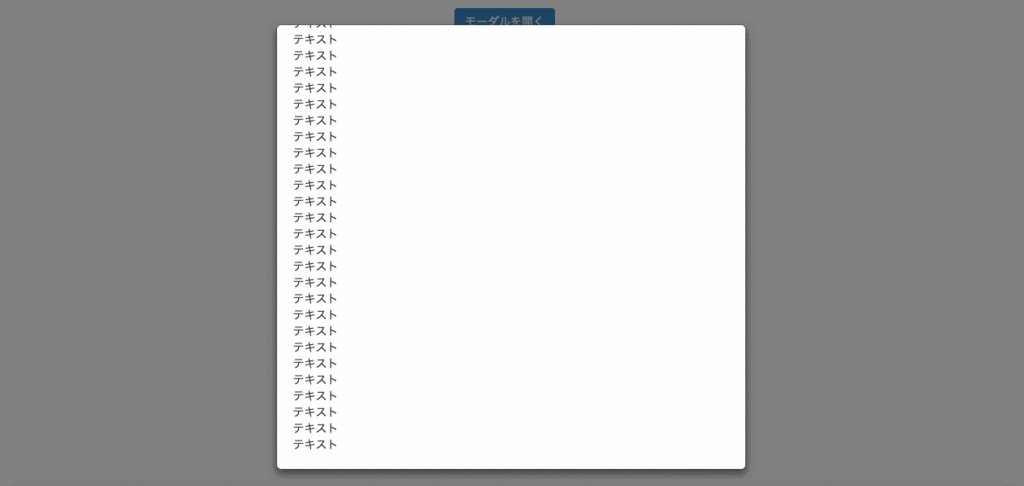
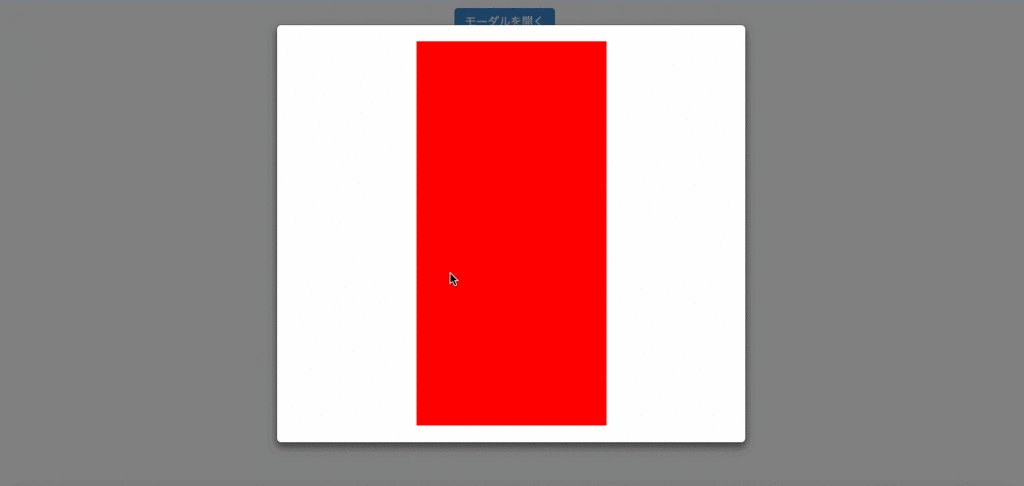
修正後

修正後のHTML
<script>
function showModal() {
$(".modal-content").css({
"height": $(window).height() - 75,
"overflow-y": "auto"
});
$("#myModal").modal("show");
}
</script>
・・・
<div class="modal fade" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
テキスト
テキスト
テキスト
・・・
</div>
</div>
</div>
</div>
画像ベースのモーダル
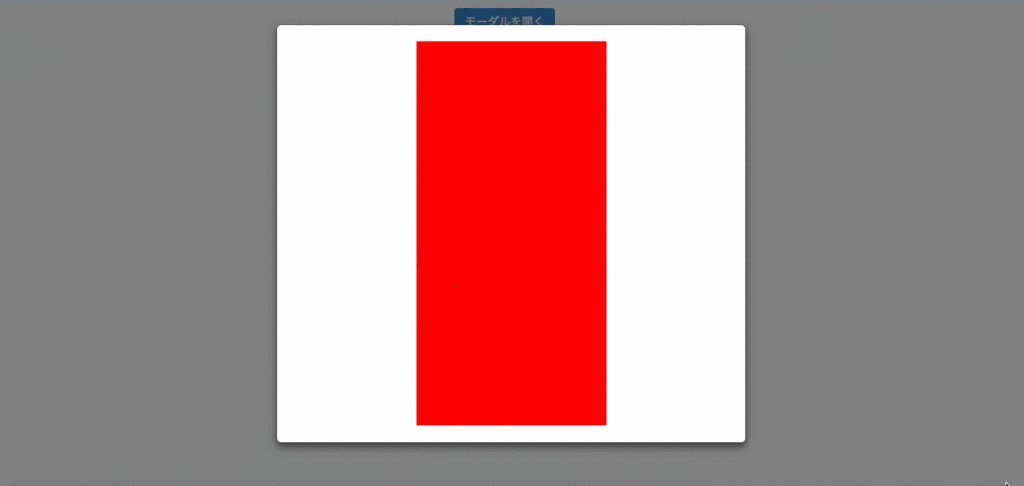
修正前

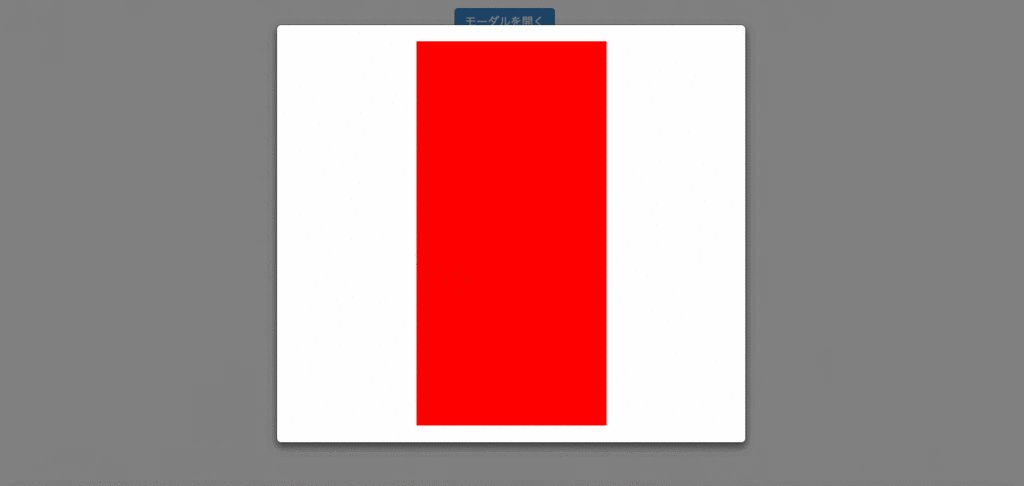
修正後

修正後のHTML
<script>
function showModal() {
var height = $(window).height() - 150;
$("#image").css("max-height", height);
$("#myModal").modal("show");
}
</script>
<div class="modal fade" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<img id="image" class="img-responsive" style="margin:0 auto;" src="./sample.png"/>
</div>
</div>
</div>
</div>