ionic(cordova)のion-footer-barの高さを変える
やりたいことは画面の下に固定の領域を設けたかった。で、ionicには

<ion-pane>
<ion-header-bar class="bar-stable">
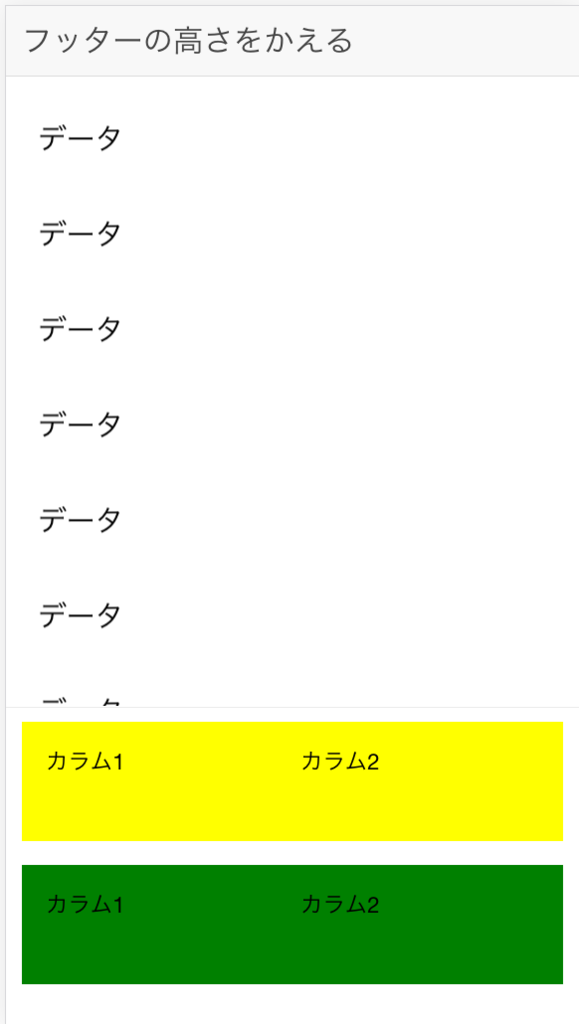
<h1 class="title">フッターの高さをかえる</h1>
</ion-header-bar>
<ion-content>
・・・
</ion-content>
<ion-footer-bar style="height:200px;">
<div class="row responsive-lg">
<div class="col" style="background-color:yellow">
<div>
<div class="row">
<div class="col">カラム1</div>
<div class="col">カラム2</div>
</div>
</div>
</div>
<div class="col" style="background-color:green">
<div>
<div class="row">
<div class="col">カラム1</div>
<div class="col">カラム2</div>
</div>
</div>
</div>
</div>
</ion-footer-bar>
</ion-pane>以上です
参考
https://forum.ionicframework.com/t/responsive-grid-layout/707/13