【adminLTE】管理画面として使うときのテンプレートひな形としてまとめておく
はじめに
bootstrap製の管理画面テンプレート。実際に使ってみたけどこれは便利
自分が仕事で使う場合は、以下ぐらいがあればとりあえずok
・画面左のメニュー
・一覧画面
・詳細画面
ダウンロード
cd ~/src/ wget https://almsaeedstudio.com/download/AdminLTE-master unzip ./AdminLTE-master cp -frp ./AdminLTE-master /Path/To/Documentroot/AdminLTE
実装
ベースとなるhtmlを準備
不要な部分の削除とcssとjsへのパスを合わせる
以下が全画面共通のhtmlで★の部分を画面ごとに実装してゆく
ベースhtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE 2 | Dashboard</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.5 -->
<link rel="stylesheet" href="/adminLTE/bootstrap/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/adminLTE/dist/css/AdminLTE.min.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="/adminLTE/dist/css/skins/_all-skins.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="/adminLTE/plugins/iCheck/flat/blue.css">
<!-- jvectormap -->
<link rel="stylesheet" href="/adminLTE/plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<!-- Date Picker -->
<link rel="stylesheet" href="/adminLTE/plugins/datepicker/datepicker3.css">
<!-- Daterange picker -->
<link rel="stylesheet" href="/adminLTE/plugins/daterangepicker/daterangepicker-bs3.css">
<!-- bootstrap wysihtml5 - text editor -->
<link rel="stylesheet" href="/adminLTE/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<header class="main-header">
<!-- Logo -->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini">Ad</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg">Admin</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
<li><a href="documentation/index.html"><i class="fa fa-book"></i> <span>メニュー1</span></a></li>
</ul>
</section>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
タイトル
<small>サブタイトル</small>
</h1>
</section>
<!-- Main content -->
<section class="content">
<!-- ★ 画面ごとにここを実装する ★ -->
</section><!-- /.content -->
</div><!-- /.content-wrapper -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 2.3.0
</div>
<strong>Copyright © 20xx-20xx <a href="#">MyAdmin</a>.</strong> All rights reserved.
</footer>
<!-- Add the sidebar's background. This div must be placed
immediately after the control sidebar -->
<div class="control-sidebar-bg"></div>
</div><!-- ./wrapper -->
<!-- jQuery 2.1.4 -->
<script src="/adminLTE/plugins/jQuery/jQuery-2.1.4.min.js"></script>
<!-- jQuery UI 1.11.4 -->
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip -->
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
<!-- Bootstrap 3.3.5 -->
<script src="/adminLTE/bootstrap/js/bootstrap.min.js"></script>
<!-- Sparkline -->
<script src="/adminLTE/plugins/sparkline/jquery.sparkline.min.js"></script>
<!-- jvectormap -->
<script src="/adminLTE/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script src="/adminLTE/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<!-- jQuery Knob Chart -->
<script src="/adminLTE/plugins/knob/jquery.knob.js"></script>
<!-- daterangepicker -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.2/moment.min.js"></script>
<script src="/adminLTE/plugins/daterangepicker/daterangepicker.js"></script>
<!-- datepicker -->
<script src="/adminLTE/plugins/datepicker/bootstrap-datepicker.js"></script>
<!-- Bootstrap WYSIHTML5 -->
<script src="/adminLTE/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
<!-- Slimscroll -->
<script src="/adminLTE/plugins/slimScroll/jquery.slimscroll.min.js"></script>
<!-- FastClick -->
<script src="/adminLTE/plugins/fastclick/fastclick.min.js"></script>
<!-- AdminLTE App -->
<script src="/adminLTE/dist/js/app.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="/adminLTE/dist/js/demo.js"></script>
</body>
</html>メニューオープン時

メニュークローズ時

画面にタブを追加
<div class="row">
<div class="col-md-12">
<!-- Custom Tabs -->
<div class="nav-tabs-custom">
<ul class="nav nav-tabs">
<li class="active"><a href="#tab_1" data-toggle="tab">Tab 1</a></li>
<li><a href="#tab_2" data-toggle="tab">Tab 2</a></li>
<li><a href="#tab_3" data-toggle="tab">Tab 3</a></li>
</ul>
<div class="tab-content">
★ここを画面ごとに実装★
</div><!-- /.tab-content -->
</div><!-- nav-tabs-custom -->
</div><!-- /.col -->
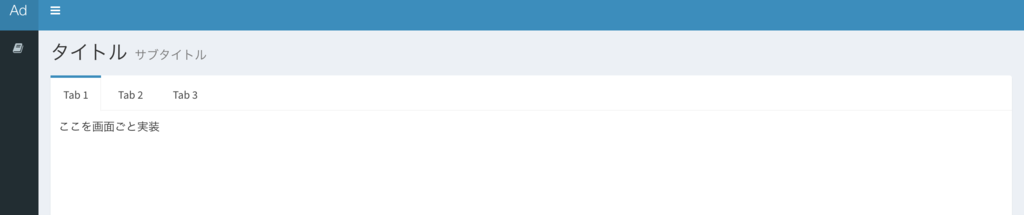
</div><!-- /.row -->イメージ

一覧画面を作る
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title">Responsive Hover Table</h3>
<div class="box-tools">
<div class="input-group" style="width: 150px;">
<input type="text" name="table_search" class="form-control input-sm pull-right" placeholder="Search">
<div class="input-group-btn">
<button class="btn btn-sm btn-default"><i class="fa fa-search"></i></button>
</div>
</div>
</div>
</div><!-- /.box-header -->
<div class="box-body table-responsive no-padding">
<table class="table table-hover">
<tr>
<th>ID</th>
<th>User</th>
<th>Date</th>
<th>Status</th>
<th>Reason</th>
</tr>
<tr>
<td>183</td>
<td>John Doe</td>
<td>11-7-2014</td>
<td><span class="label label-success">Approved</span></td>
<td>Bacon ipsum dolor sit amet salami venison chicken flank fatback doner.</td>
</tr>
</table>
</div><!-- /.box-body -->
</div><!-- /.box -->
</div>
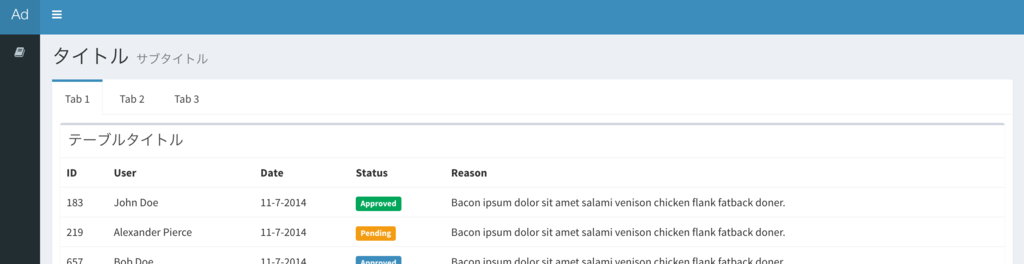
</div>イメージ

検索フォームを追加する
<div class="row">
<div class="col-xs-12">
<div class="box-body">
<div class="dataTables_wrapper form-inline dt-bootstrap">
<form>
<div class="row">
<div class="col-sm-4">
<div class="dataTables_filter pull-left">
<label>Search:
<input type="search" class="form-control input-sm" placeholder="" aria-controls="exampl
</label>
</div>
</div>
<div class="col-sm-4">
<div id="example1_filter" class="dataTables_filter">
<label class="pull-left">select:
<select class="form-control" name="sort">
<option value="">option1</option>
<option value="">option2</option>
<option value="">option3</option>
</select>
</label>
</div>
</div>
<div class="col-sm-4">
<div id="example1_filter" class="dataTables_filter">
<label class="pull-left">redio:
<label><input type="radio" name="status" value="" checked />全て </label>
<label><input type="radio" name="status" value="" checked />radio1 </label>
<label><input type="radio" name="status" value="" checked />radio2 </label>
<label><input type="radio" name="status" value="" checked />radio3 </label>
</label>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<button type="submit" class="btn btn-default pull-right">検索</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>イメージ

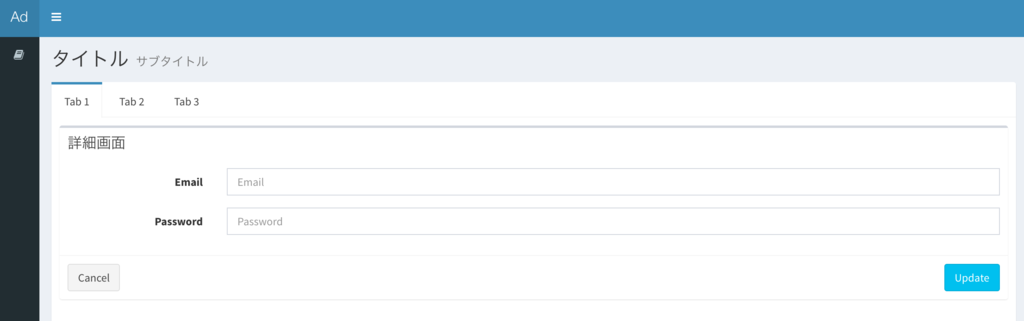
詳細画面を作る
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title">詳細画面</h3>
</div><!-- /.box-header -->
<form class="form-horizontal">
<div class="box-body">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
</div>
<div class="box-footer">
<button type="submit" class="btn btn-default">Cancel</button>
<button type="submit" class="btn btn-info pull-right">Update</button>
</div>
</form>
</div><!-- /.box -->
</div>
</div>イメージ

最後に
とりあえずどんな案件でも使いそうな画面のひな形を今回は作ってみました。
自分でcssを1ミリもかかずこれだけの画面を作れるのは本当にすごいと思いました。
adminLTEのサイトをみるとかなりリッチなUIが用意されていて、あとは必要なものを都度もってくるのがいいかと思います
以上です