swiftのUISearchBarでキャンセルボタンの表示・非表示を切り替える方法
はじめに
UISearchBarは検索フォーム用のテキストフィールドで、キーボードも検索用のものが表示されるのでとても便利だなぁと思います。
今回はすこしだけいじって、以下を実装しました
・通常ではキャンセルボタンを非表示
・編集中のみキャンセルボタンを表示
・キャンセルボタンをおすと編集中の状態を解除
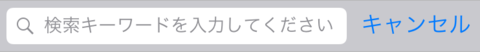
イメージ的にはこんなかんじです
通常

編集中

実装方法
class ViewController: UIViewController, UISearchBarDelegate {
var searchBar: UISearchBar!
override func viewDidLoad() {
・・・
searchBar = UISearchBar()
searchBar.frame = CGRectMake(・・・)
searchBar.placeholder = "検索キーワードを入力してください"
searchBar.delegate = self
self.view.addSubview(searchBar)
}
// キーボードが表示を監視
override func viewWillAppear(animated: Bool) {
let notificationCenter = NSNotificationCenter.defaultCenter()
notificationCenter.addObserver(self, selector: "handleKeyboardWillShowNotification:", name: UIKeyboardWillShowNotification, object: nil)
}
// キーボードが表示されるときにキャンセルボタンを有効に
func handleKeyboardWillShowNotification(notification: NSNotification) {
searchBar.showsCancelButton = true
}
// キャンセルボタンが押されたらキャンセルボタンを無効にしてフォーカスをはずす
func searchBarCancelButtonClicked(searchBar: UISearchBar) {
searchBar.showsCancelButton = false
searchBar.resignFirstResponder()
}
}以上です