cordovaでファイルアップロードを実装する方法
やりたかったこと
webサイトでよくあるファイルアップロード機能をcorodovaアプリでも実装する必要がありました。
最初はwebサイトと同じようにinputタグのtype=fileで実装しようとしてたんですけどcordovaのプラグインを調べてみると以下のプラグインがありました。
・ImagePicker
・File Transfer
ImagePickerはデバイスの画像選択画面を使える機能
File Transferは端末の画像(ファイル)をサーバにアップロード機能(逆にダウンロードもできるようです)
まずはどのようなUIになるか。
そしてどのように実装するかを簡単にサンプルをあげます。
どんな画面になるか
iPhoneシュミレータですがこんな感じになります
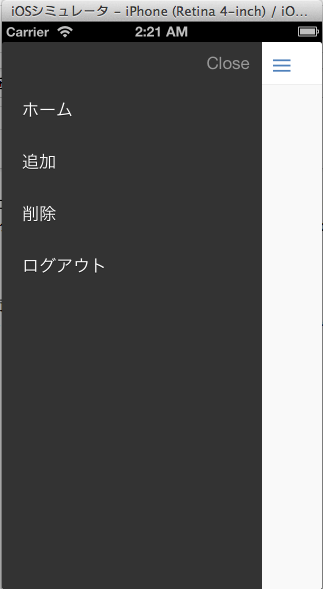
1. これはhtmlで作ったページ

このページの「追加」ボタンをおすと
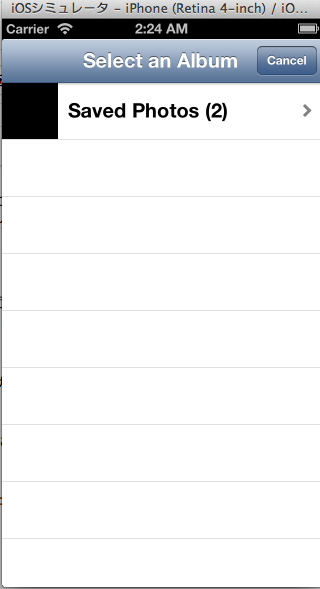
2. フォルダの選択ページに遷移します(これはネイティブ側)

さらにフォルダを選択すると
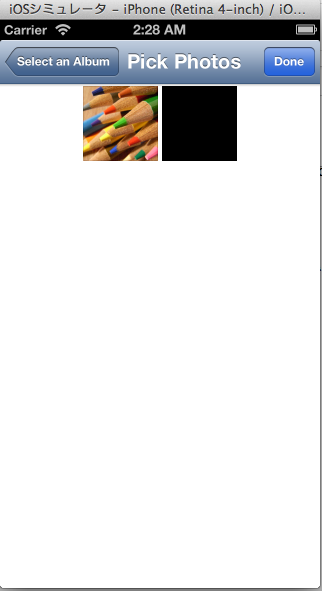
3. 画像の選択ページに遷移します

で、画面右上の「done」ボタンを押すとhtml(javascript)へ制御が戻ります
もちろん選択した画像のファイルを返してくれます
実装してみる
なにはともあれプラグインをインストール。これでjavascriptから簡単に呼び出せるようになります。
で、実際に実装してみると以下のような形になります。
cordova plugin add https://github.com/wymsee/cordova-imagePicker.git && cordova plugin add org.apache.cordova.file-transfer
で、実際に使用してみる。
myApp.controller("ControllerAddional", function($scope, $cordovaImagePicker, $cordovaFileTransfer) {
// 画像フォルダの呼出し(デバイスへ遷移します)
$cordovaImagePicker.getPictures({
maximumImagesCount: 10,
width: 800,
height: 800,
quality: 80
}).then(function (results) {
// 選択した結果がresultsへ入ります
for (var i = 0; i < results.length; i++) {
alert('Image URI: ' + results[i]);
// 1ファイルずつサーバへアップロード
$cordovaFileTransfer.upload(
"http://example.com/upload", results[i], {}
).then(function(result) {
alert("OK");
// Success!
}, function(err) {
alert("NG");
// Error
}, function (progress) {
// constant progress updates
});
}
}, function(error) {
// error getting photos
});
});オプションとかはまだ理解しきれてはいないのですが簡単に使えますね。
これをファイルのアップロード画面からhtmlで作りこむよりははるかに簡単ですし、複数ファイルを簡単に選択できるのも大きいメリットだと思います。
あ、ちなみにこのコードはangular.jsから簡単にcordovaプラグインを呼び出すためのngcordovaというangular.js内のプラグインを使ったものとなってます。
以上です