【CasperJS】プロキシを使う方法
やりかた違うけかもしれないけど
これだと動かなかった
var casper = require('casper').create({
"proxy": "http://proxy.example.com:port",
"proxy-auth": "user:password",
}); これだと動いた
$ casperjs /path/to/myscript.js --proxy=http://proxy.example.com:port --proxy-auth=user:password
以上です
ionic(corodva)でplugin rmで「Path must be a string. Received undefined」の対応
自作したプラグインを削除しようとしたら以下のようなエラーが発生。rmしてaddし直したかったのだがハマった。。。
Error during processing of action! Attempting to revert... Error: Uh oh! Path must be a string. Received undefined
色々試してたらplugin.xmlに以下のような記述があるとなるみたいだった。
<framework src="src/ios/sample.framework" custom="true" />
plugins/plugin-sample/plugin.xmlから
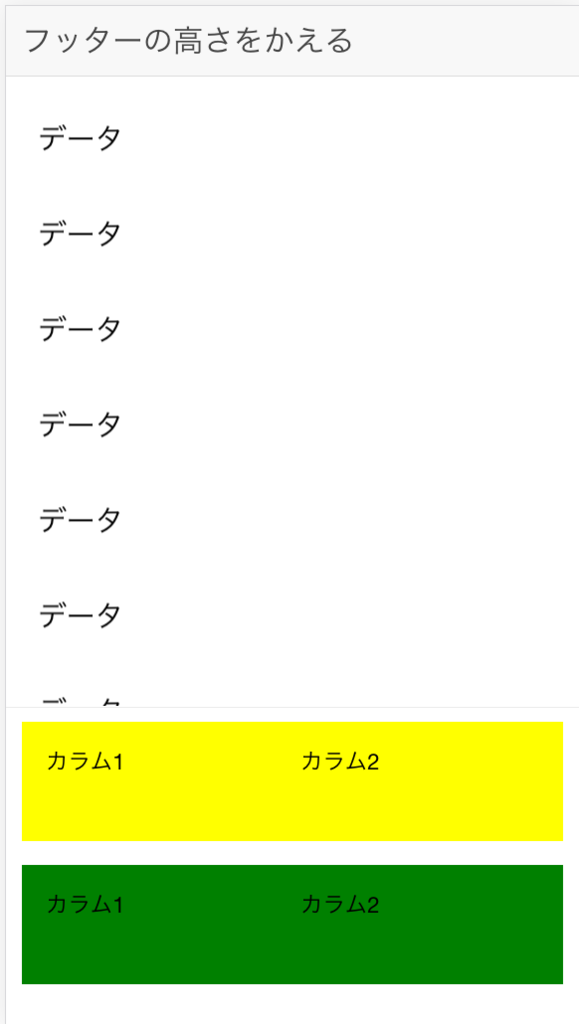
ionic(cordova)のion-footer-barの高さを変える
やりたいことは画面の下に固定の領域を設けたかった。で、ionicには

<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">フッターの高さをかえる</h1>
</ion-header-bar>
<ion-content>
・・・
</ion-content>
<ion-footer-bar style="height:200px;">
<div class="row responsive-lg">
<div class="col" style="background-color:yellow">
<div>
<div class="row">
<div class="col">カラム1</div>
<div class="col">カラム2</div>
</div>
</div>
</div>
<div class="col" style="background-color:green">
<div>
<div class="row">
<div class="col">カラム1</div>
<div class="col">カラム2</div>
</div>
</div>
</div>
</div>
</ion-footer-bar>
</ion-pane>以上です
参考
https://forum.ionicframework.com/t/responsive-grid-layout/707/13
ionic(cordova)でion-tabsで画面ごとに各タブの表示・非表示を切り替える
やりたかったのはページによってタブの中身を動的に変更したり、タブの数自体を変更したり、タブ自体を非表示にしたり。そんな感じです。ionicというよりはangular-ui-routerの使い方になるのかな。いちおうメモしておきます。$stateChangeStartでページが変更されたタイミングがハンドリングできるのでここでページを見て表示、表示を切り替えてるだけですが。
app.js
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
・・・
})
// ルーティング
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state("tab", {
url: "/tab",
abstract: true,
views: {
main: {
templateUrl: "templates/tab.html",
controller: "TabCtrl"
}
}
})
・・・
.state("tab.page2", {
url: "/page2",
views: {
"tab2": {
templateUrl: "templates/page2.html",
controller: "Page2Ctrl"
}
}
})
// コントローラー
.controller("TabCtrl", function($scope, $state) {
// 基本は全てのタブを表示
$scope.showTab1 = true;
$scope.showTab2 = true;
$scope.$on("$stateChangeStart", function(event, toState) {
// Page2の場合はタブを1つだけ表示
if (toState.name == "tab.page2") {
$scope.showTab1 = true;
$scope.showTab2 = false;
}
});
});templates/tab.html
<ion-tabs>
<ion-tab title="タブ1" href="#/tab/page" hidden={{!showTab1}}>
<ion-nav-view name="tab1"></ion-nav-view>
</ion-tab>
<ion-tab title="タブ2" href="#/tab/page2" hidden={{!showTab2}}>
<ion-nav-view name="tab2"></ion-nav-view>
</ion-tab>
</ion-tabs>以上です
ionic(cordova)でAndroidManifest.xmlへ追加する方法
config.xml
<platform name="android">
<config-file target="AndroidManifest.xml" parent="/*">
<uses-permission android:name="android.permission.INTERNET" />
</config-file>
<!-- 任意の場所へ追記 -->
<config-file target="AndroidManifest.xml" parent="/manifest/application">
<meta-data android:name="HOGEHOGE" android:value="fugafuga" />
</config-file>
</platform>プラグインの設定で追加したい場合は、そのプラグインのディレクトリのplugin.xmlに同様に追記すればOK。
これで、ionic prepareすればplatform以下のAndroidManifest.xmlへ反映されました。以上です。
ionic(cordova)でサードパーティSDKのプラグインの実装手順 - Android
先にiOSの内容を書いたのでAndroidも引き続き。ながれは以下のような形。
1. SDKを入手
2. SDKのパスとパーミション等をplugin.xmlへ追加
3. プラグインをプロジェクトへ追加(というか更新)
4. プログラムからSDK呼び出せるようになったらひたすら実装
実装
plugin.xmlの編集
SDKのパスと必要なパーミションを追加する。
plugins-dev/plugin-sample/plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
id="plugin-sample"
version="0.1">
・・・
<!-- Android -->
<platform name="android">
<!-- jarファイルをプロジェクトへ追加 -->
<lib-file src="src/android/sample.jar" />
<!-- AndroidManifest.xmlへパーミションを追加 -->
<config-file target="AndroidManifest.xml" parent="/*">
<uses-permission android:name="android.permission.INTERNET" />
</config-file>
<!-- AndroidManifest.xmlの任意の場所へ追加 -->
<config-file target="AndroidManifest.xml" parent="/manifest/application">
<meta-data android:name="HOGE" android:value="hogegegege" />
</config-file>
</platform>
</plugin>
$ ionic plugin rm plugin-sample $ ionic plugin add plugin-dev/plugin-sample $ ionic prepare
さいごに
iOSのときよりエラーとかも出ないですんなりいけました。以上です
ionic(cordova)でサードパーティSDKのプラグインの実装手順 - iOS
はじめに
今回やりたかったことは、ネイティブのSDKが公開されているけどcordova用のプラグインは公開されていないようなケースでそれ用のプラグインの実装手順をメモしておく。プラグインの基本的な作成手順はコチラに書いたのでこれの後にやることを書く。
ながれとしては
1. SDKの入手
2. SDKに必要なframeworkをplugin.xmlに追加
3. プラグインをプロジェクトへ追加(というか更新)
4. SDK本体をxcodeから追加
5. Bridging-Header.hへSDKを追記
6. プログラムからSDK呼び出せるようになったらひたすら実装
実装
今回は例として以下のようなSDKを組み込む想定で。
・SampleSDK.framework(SDK本体)
・UIKit.framework(SDKを使うために必要)
また、プラグイン名はplugin-sampleとする。
plugin.xmlの編集
plugins-dev/plugin-sample/plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
id="plugin-sample"
version="0.1">
・・・
<platform name="ios">
・・・
<!-- 必要なframework -->
<framework src="UIKit.framework" />
</platform>
</plugin>
$ ionic plugin rm plugin-sample $ ionic plugin add plugin-dev/plugin-sample $ ionic prepare
SDK本体をxcodeから追加
今回は入手したSDKをplugin-dev/plugin-sample/src/iosの下におく。(場所はどこでも良い)
xcodeのプロジェクトを選択して、「Linked Frameworks and Libraries」へSDKをドラック&ドロップ。
「Build Settings」を選択して「Search Paths」の「Framework Search Paths」を設定。
今回は「"${PROJECT_DIR}/../../plugins-dev/plugin-sample/src/ios"」とした。
Bridging-Header.h編集
xcodeに「Other Sources」というフォルダがあって、その中の「Bridging-Header.h」へ追記。
#import <Cordova/CDV.h> #import <Sample/Sample.h> # ★追記
ここまででビルドできるようになると思うのであとは開発してゆく。
さいごに
今回はSDK本体を手動でxcodeに追加したけど、cordovaのplugin.xmlに以下みたいな形で追加することもできるみたい。
<framework src="/path/to/SampleSDK.framework" custome=true />
だけどこれやるとプラグインを削除しようとすると以下のようなエラーが出るようになってもうた。。。理由もちょっとわからないので手動でやることにしたという経緯。
こんなエラー
$ ionic rm plugin-sample ・・・ Error: TypeError: Uh oh! Path must be a string. Received undefined
このままだと複数人で作業する場合、みんなにSDKの組み込む作業をやってもらうことなっちゃうので解決するか考えないと。。。
とりあえず以上です。