ionic(cordova)でAndroidManifest.xmlへ追加する方法
config.xml
<platform name="android">
<config-file target="AndroidManifest.xml" parent="/*">
<uses-permission android:name="android.permission.INTERNET" />
</config-file>
<!-- 任意の場所へ追記 -->
<config-file target="AndroidManifest.xml" parent="/manifest/application">
<meta-data android:name="HOGEHOGE" android:value="fugafuga" />
</config-file>
</platform>プラグインの設定で追加したい場合は、そのプラグインのディレクトリのplugin.xmlに同様に追記すればOK。
これで、ionic prepareすればplatform以下のAndroidManifest.xmlへ反映されました。以上です。
ionic(cordova)でサードパーティSDKのプラグインの実装手順 - Android
先にiOSの内容を書いたのでAndroidも引き続き。ながれは以下のような形。
1. SDKを入手
2. SDKのパスとパーミション等をplugin.xmlへ追加
3. プラグインをプロジェクトへ追加(というか更新)
4. プログラムからSDK呼び出せるようになったらひたすら実装
実装
plugin.xmlの編集
SDKのパスと必要なパーミションを追加する。
plugins-dev/plugin-sample/plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
id="plugin-sample"
version="0.1">
・・・
<!-- Android -->
<platform name="android">
<!-- jarファイルをプロジェクトへ追加 -->
<lib-file src="src/android/sample.jar" />
<!-- AndroidManifest.xmlへパーミションを追加 -->
<config-file target="AndroidManifest.xml" parent="/*">
<uses-permission android:name="android.permission.INTERNET" />
</config-file>
<!-- AndroidManifest.xmlの任意の場所へ追加 -->
<config-file target="AndroidManifest.xml" parent="/manifest/application">
<meta-data android:name="HOGE" android:value="hogegegege" />
</config-file>
</platform>
</plugin>
$ ionic plugin rm plugin-sample $ ionic plugin add plugin-dev/plugin-sample $ ionic prepare
さいごに
iOSのときよりエラーとかも出ないですんなりいけました。以上です
ionic(cordova)でサードパーティSDKのプラグインの実装手順 - iOS
はじめに
今回やりたかったことは、ネイティブのSDKが公開されているけどcordova用のプラグインは公開されていないようなケースでそれ用のプラグインの実装手順をメモしておく。プラグインの基本的な作成手順はコチラに書いたのでこれの後にやることを書く。
ながれとしては
1. SDKの入手
2. SDKに必要なframeworkをplugin.xmlに追加
3. プラグインをプロジェクトへ追加(というか更新)
4. SDK本体をxcodeから追加
5. Bridging-Header.hへSDKを追記
6. プログラムからSDK呼び出せるようになったらひたすら実装
実装
今回は例として以下のようなSDKを組み込む想定で。
・SampleSDK.framework(SDK本体)
・UIKit.framework(SDKを使うために必要)
また、プラグイン名はplugin-sampleとする。
plugin.xmlの編集
plugins-dev/plugin-sample/plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
id="plugin-sample"
version="0.1">
・・・
<platform name="ios">
・・・
<!-- 必要なframework -->
<framework src="UIKit.framework" />
</platform>
</plugin>
$ ionic plugin rm plugin-sample $ ionic plugin add plugin-dev/plugin-sample $ ionic prepare
SDK本体をxcodeから追加
今回は入手したSDKをplugin-dev/plugin-sample/src/iosの下におく。(場所はどこでも良い)
xcodeのプロジェクトを選択して、「Linked Frameworks and Libraries」へSDKをドラック&ドロップ。
「Build Settings」を選択して「Search Paths」の「Framework Search Paths」を設定。
今回は「"${PROJECT_DIR}/../../plugins-dev/plugin-sample/src/ios"」とした。
Bridging-Header.h編集
xcodeに「Other Sources」というフォルダがあって、その中の「Bridging-Header.h」へ追記。
#import <Cordova/CDV.h> #import <Sample/Sample.h> # ★追記
ここまででビルドできるようになると思うのであとは開発してゆく。
さいごに
今回はSDK本体を手動でxcodeに追加したけど、cordovaのplugin.xmlに以下みたいな形で追加することもできるみたい。
<framework src="/path/to/SampleSDK.framework" custome=true />
だけどこれやるとプラグインを削除しようとすると以下のようなエラーが出るようになってもうた。。。理由もちょっとわからないので手動でやることにしたという経緯。
こんなエラー
$ ionic rm plugin-sample ・・・ Error: TypeError: Uh oh! Path must be a string. Received undefined
このままだと複数人で作業する場合、みんなにSDKの組み込む作業をやってもらうことなっちゃうので解決するか考えないと。。。
とりあえず以上です。
ionic(cordova)でプラグインを更新(反映)する
イマイチ開発の流れがわかってないときにつまづいたのでメモ。
開発中のプラグイン(swift、java、javascriptのいずれでも)をいじったら、プラグインを更新してプロジェクトへ反映させなくてはならない。(たぶん)
$ ionic plugin rm plugin-sample # 1回削除して $ ionic plugin add plugins-dev/plugin-sample # 入れ直して $ ionic prepare # platform以下へ反映 # xcodeまたはAndroid Studioで開いてビルド
なんか面倒だな。やり方ちがうのかな。。。
ionic(cordova)でのプラグイン開発のながれメモ
開発のながれ
1. 新規プロジェクト作成(既存のプロジェクトに追加する場合は不要)
2. プラグインの開発
必要なディレクトリとファイルを作成
$ tree plugins-dev/
plugins-dev/
└── plugin-sample
├── plugin.xml
├── src
│ ├── android
│ │ └── Sample.java
│ └── ios
│ └── Sample.swift
└── www
└── sample.js3. 上記のファイルを編集してプラグイン開発
4. 作成したプラグインをプロジェクトに追加
5. プログラム(js)からプラグインを呼び出すようにしたり
プラグインの修正は以下を繰り返す
・プラグインを修正
・プラグインを削除して追加
・動作確認(自分の場合は、xcodeまたはandroid studioでビルドしてる)
実装 - iOS
新規プロジェクト作成
$ ionic start SamplePlugin blank
必要なフォルダを作成
# プラグイン開発用フォルダ $ mkdir plugins-dev # 開発するプラグイン用のフォルダ $ mkdir plugins-dev/plugin-sample # ネイティブのコード用のフォルダ $ mkdir plugins-dev/plugin-sample/src $ mkdir plugins-dev/plugin-sample/src/ios # Javascript用のフォルダ $ mkdir plugins-dev/plugin-sample/www
必要なファイルを作成
plugin-dev/plugin-sample/plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
id="plugin-sample"
version="0.1">
<name>Sample</name>
<description>Sample Plugin</description>
<js-module src="www/sample.js">
<!-- 呼び出す時の名前 -->
<clobbers target="sample" />
</js-module>
<!-- iOS -->
<platform name="ios">
<config-file target="config.xml" parent="/*">
<feature name="Sample">
<param name="ios-package" value="Sample" />
</feature>
</config-file>
<source-file src="src/ios/Sample.swift" />
</platform>
</plugin>plugins-dev/plugin-sample/www/sample.js
'use strict';
var exec = require('cordova/exec');
var Sample = {
initialize: function(param, onSuccess, onFail) {
return exec(onSuccess, onFail, 'Sample', 'initialize', [param]);
}
};
module.exports = Sample;plugins-dev/plugin-sample/src/ios/Sample.swift
import Foundation
@objc(Sample) class Sample : CDVPlugin {
func initialize(_ command: CDVInvokedUrlCommand) {
// パラメータの取得
//command.arguments
// 正常
let result = CDVPluginResult(status: CDVCommandStatus_OK)
commandDelegate.send(result, callbackId:command.callbackId)
}
}
プラグインをプロジェクトに追加
# 追加 $ ionic plugin add plugins-dev/plugin-sample # 確認 $ ionic plugin ls ・・・ cordova-plugin-console 1.0.6 "Console" cordova-plugin-device 1.1.5 "Device" cordova-plugin-splashscreen 4.0.2 "Splashscreen" cordova-plugin-statusbar 2.2.2 "StatusBar" cordova-plugin-whitelist 1.3.2 "Whitelist" ionic-plugin-keyboard 2.2.1 "Keyboard" plugin-sample 0.1 "Sample" # ★今回追加したプラグイン
プラグインを呼び出す部分の実装
www/js/app.js
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
・・・
// プラグイン呼び出し
sample.initialize({
api_key: "1234567890"
});
});
})
動作確認
$ ionic prepare # platforms/ios以下に反映されるのでSamplePlugin.xcodeprojファイルを開いてビルド
実装 - android
プロジェクトにandroidを追加
$ ionic platform add android # 確認 $ ionic platform ls ・・・ Installed platforms: android 6.1.2 ios 4.1.1 Available platforms: ・・・
android用のプラグインを開発
plugin-dev/plugin-sample/plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
id="plugin-sample"
version="0.1">
・・・
<!-- Android -->
<platform name="android">
<config-file target="res/xml/config.xml" parent="/*">
<feature name="Sample">
<param name="android-package" value="plugin.sample.Sample"/>
</feature>
</config-file>
<source-file src="src/android/Sample.java" target-dir="src/plugin/sample" />
</platform>
</plugin>plugins-dev/plugin-sample/src/android/Sample.java
package plugin.sample;
import org.apache.cordova.*;
import org.json.JSONArray;
import org.json.JSONException;
public class Sample extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray data, CallbackContext callbackContext) throws JSONException {
if (action.equals("initialize")) {
// パラメータ
//data.getString
// 正常
callbackContext.success();
return true;
} else {
return false;
}
}
}
プラグインの修正をプロジェクトへ反映
# 1度削除 $ ionic plugin rm plugin-sample # 再度入れ直す $ ionic plugin add plugins-dev/plugin-sample
動作確認
$ ionic prepare # platforms/androidに反映されるのでこれをAndroid Stduioから開いてビルド
おわりに
とりあえず基本的な流れだけまとめた。実際にはネイティブ向けに公開されているSDKのプラグインを開発することになると思うので、SDKの組み込みとかが入ってくると思うので次回まとめてみる。
参考URL
http://kinsentansa.blogspot.jp/2015/09/swiftcordovaionicplugin.html
http://qiita.com/betchi/items/f9efc82c1bc051a2f518
【javascript】要素が画面に何%見えているか判定する
2度と使わないかもしれないけどメモしておく。
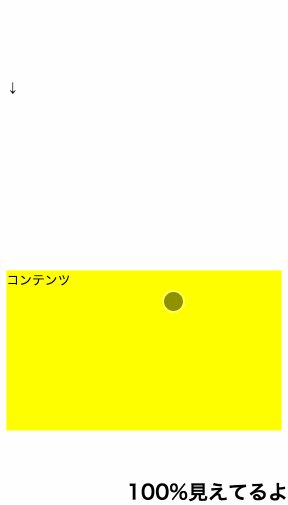
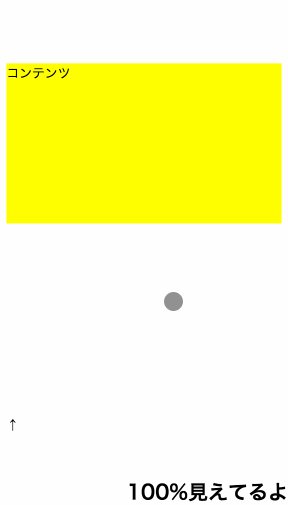
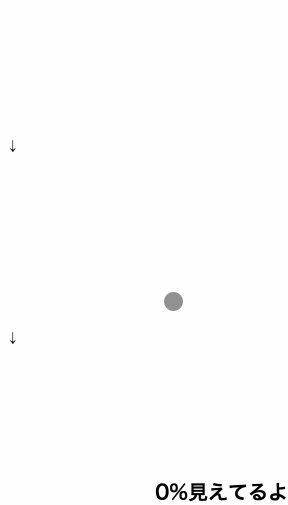
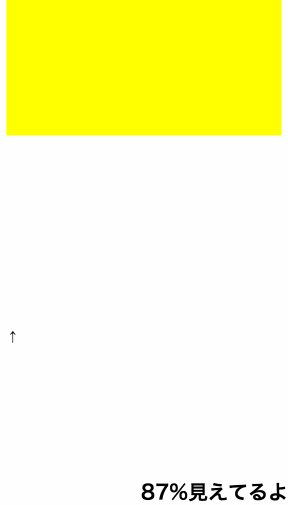
ある要素が画面の何%見えているか判定する処理。
あんまりやる機会ないと思うけど、特定の要素が100%見えたら何らかの処理するとかそんなイメージ。

<script>
var target = document.getElementById("contents");
var viewportHeight = getViewportHeight();
var style = target.currentStyle || document.defaultView.getComputedStyle(target, "");
var height = parseInt(style.height);
var debug = document.getElementById("debug");
setInterval(function() {
var offsetY = target.getBoundingClientRect().top;
var per;
if (0 < offsetY) {
var visible = offsetY + height - viewportHeight;
if (visible < 0) {
per = 1;
} else {
per = (height - visible) / height;
if (per < 0) {
per = 0;
}
}
} else {
var visible = offsetY + height;
if (visible < 0) {
per = 0;
} else {
per = visible / height;
}
}
per = per * 100;
per = Math.round(per);
debug.innerText = per + "%見えてるよ";
}, 200);
function getViewportHeight() {
var height = window.innerHeight;
if (!height) {
var mode = document.compatMode;
if (mode) {
var domObject = mode == "CSS1Compat" ? document.documentElement : document.body;
height = domObject.clientHeight;
}
}
return height;
}
</script>以上です
ハイブリッドアプリ開発におけるプログラマーとデザイナーの分業について
はじめに
最近、ハイブリッドアプリで開発してって言うお客さんが増えてる。といっても自分は簡単なものなら作ったことはあるけど、きっちりデザインがあって画面数も多いようなものを作った経験がない。と言う状況で、今回ハイブリッドアプリを作ることになってデザイナー(コーダー?)とプログラマーの分業してやることになった。いまいちどうやって開発するのがいいのかピンとこなかったので自分なりに考えてみたのでメモしておく。ハイブリッドアプリと言っても、CordovaやらReactNativeやらフレームワークがいくつかある。で、UIをとってもOnsenUIやらionicやらReactNativeやらあってどれを選定するかで変わってくる。
そもそもHTML+JS+CSSで開発できるからって簡単なのか?
自分の理解が深くないというのもあるが、簡単じゃないと思う。いずれのフレームワークを使うにしてもそれらの使い方を調べて使い慣れなくてはならないから学習コストはやはりかかる。とはいってもネイティブで作る場合は、iosとandroidと2つ作らなくてはならない。どちらも習得していたとしても、単純に2倍かかる。そう言う意味ではハイブリッドでの開発はとても効率的だと思う。けど、普段JQueryとかでバリバリ開発しているコーダーさんに「OnsenUIで全画面作ってください」って言うのも酷な気がする(フロントエンドエンジニアと言われる人がこういうのがバリバリ使いこなせるのかもしれないけど)。かといって何千行もあるCSSファイルをもらってプログラマー側で当て込んでいくのも現実的に厳しそう。。。