【javascript】要素が画面に何%見えているか判定する
2度と使わないかもしれないけどメモしておく。
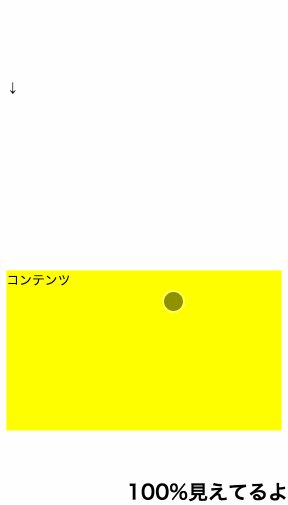
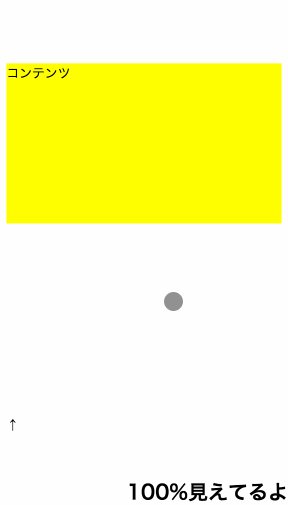
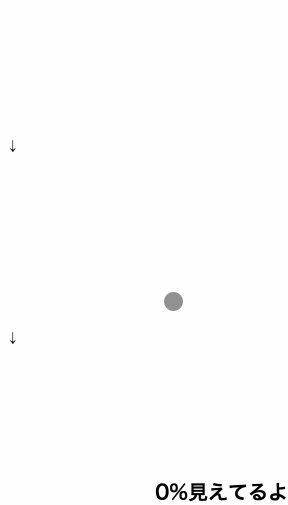
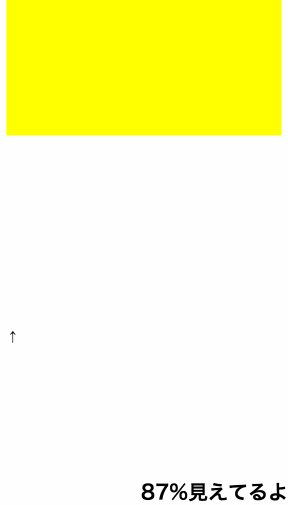
ある要素が画面の何%見えているか判定する処理。
あんまりやる機会ないと思うけど、特定の要素が100%見えたら何らかの処理するとかそんなイメージ。

<script>
var target = document.getElementById("contents");
var viewportHeight = getViewportHeight();
var style = target.currentStyle || document.defaultView.getComputedStyle(target, "");
var height = parseInt(style.height);
var debug = document.getElementById("debug");
setInterval(function() {
var offsetY = target.getBoundingClientRect().top;
var per;
if (0 < offsetY) {
var visible = offsetY + height - viewportHeight;
if (visible < 0) {
per = 1;
} else {
per = (height - visible) / height;
if (per < 0) {
per = 0;
}
}
} else {
var visible = offsetY + height;
if (visible < 0) {
per = 0;
} else {
per = visible / height;
}
}
per = per * 100;
per = Math.round(per);
debug.innerText = per + "%見えてるよ";
}, 200);
function getViewportHeight() {
var height = window.innerHeight;
if (!height) {
var mode = document.compatMode;
if (mode) {
var domObject = mode == "CSS1Compat" ? document.documentElement : document.body;
height = domObject.clientHeight;
}
}
return height;
}
</script>以上です