【css】photonでチャットui風の画面を作る方法メモ
はじめに
jsの勉強でreact + reduxとelectronで簡単なチャットアプリを作ってみた。
その際、いつも困るuiの作成を最後にやったのだがなかなか良いcssフレームワークを発見
Photon
こちらのもので非常にシンプルだけど、macのデスクトップアプリみたいのが簡単につくれてしまう
cssのコード自体も小さいのでカスタマイズもなんとなくしやすい
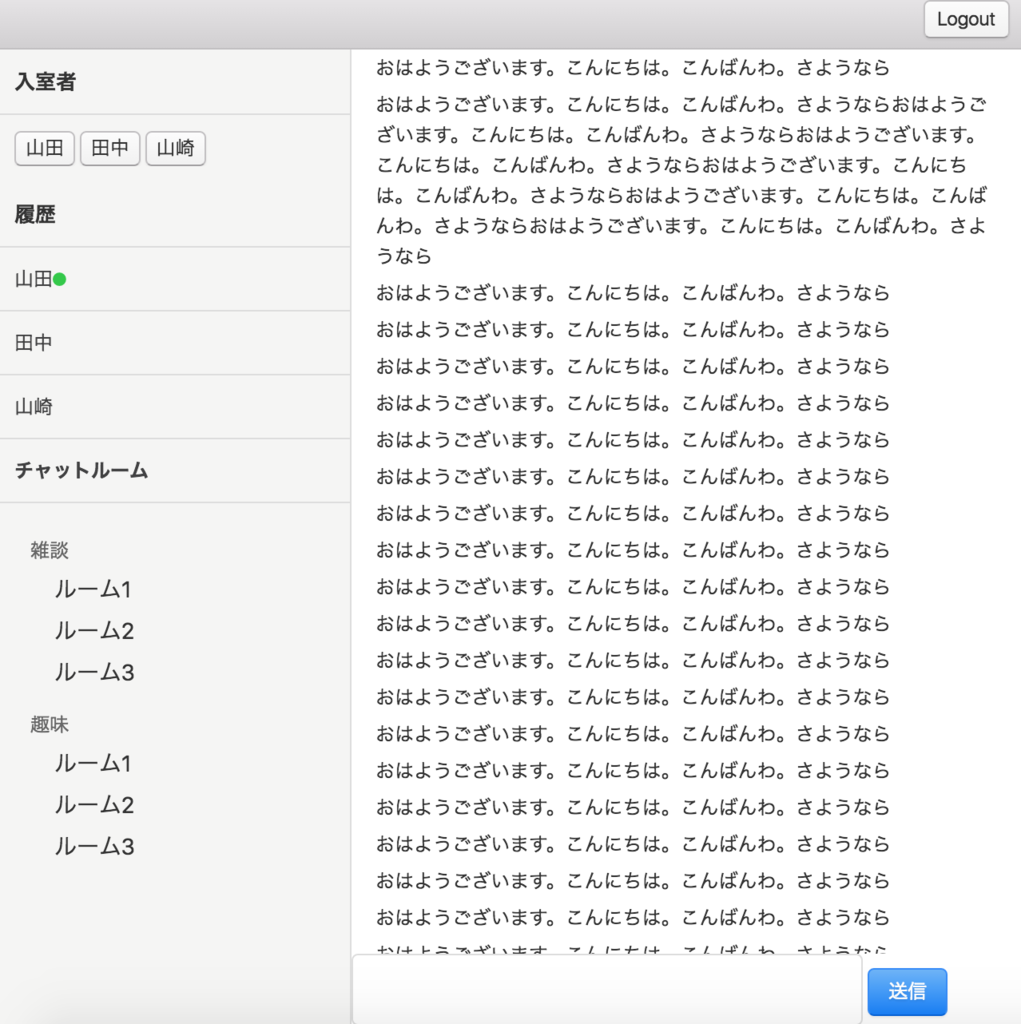
作ったチャット画面

こんな感じのシンプルなものだけど
<!DOCTYPE html>
<html>
<head>
<title>chat</title>
<meta charset="utf-8">
<link rel="stylesheet" href="./css/photon.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<style>
.message-box {
background-color: #FFF;
position: fixed;
bottom: 0;
width: 100%;
min-height: 50px;
}
.message-box form input {
width:50%;
height:45px;
}
.user-box * {
white-space: normal;
}
.block {
margin-left:5px;
padding: 20px;
color: #fff;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background: #FF9900;
}
</style>
</head>
<body>
<div class="window">
<header class="toolbar toolbar-header">
<div class="toolbar-actions">
<button class="btn btn-default pull-right">
Logout
</button>
</div>
</header>
<div class="window-content">
<div class="pane-group pane-chat">
<div class="pane pane-sm sidebar">
<ul class="list-group">
<li class="list-group-header">
<strong>入室者</strong>
</li>
<li class="list-group-item user-box">
<div class="media-body">
<button class="btn btn-mini btn-default">山田</button>
<button class="btn btn-mini btn-default">田中</button>
<button class="btn btn-mini btn-default">山崎</button>
</div>
</li>
<li class="list-group-header">
<strong>履歴</strong>
</li>
<li class="list-group-item">
<div class="media-body">
山田<span class="icon icon-record" style="color:#34c84a;"></span>
</div>
</li>
<li class="list-group-item">
<div class="media-body">
田中
</div>
</li>
<li class="list-group-item">
<div class="media-body">
山崎
</div>
</li>
<li class="list-group-item">
<strong>チャットルーム</strong>
</li>
<li class="list-group-item">
<nav class="nav-group">
<h5 class="nav-group-title">雑談</h5>
<span class="nav-group-item">ルーム1</span>
<span class="nav-group-item">ルーム2</span>
<span class="nav-group-item">ルーム3</span>
</nav>
<nav class="nav-group">
<h5 class="nav-group-title">趣味</h5>
<span class="nav-group-item">ルーム1</span>
<span class="nav-group-item">ルーム2</span>
<span class="nav-group-item">ルーム3</span>
</nav>
</li>
</ul>
</div>
<div class="pane">
<table class="table">
<tbody>
<tr><td>おはようございます。こんにちは。こんばんわ。さようなら</td></tr>
<tr><td style="white-space:pre-wrap;">おはようございます。こんにちは。こんばんわ。さようならおはようございます。こんにちは。こんばんわ。さようならお <tr><td>おはようございます。こんにちは。こんばんわ。さようなら</td></tr>
<tr><td>おはようございます。こんにちは。こんばんわ。さようなら</td></tr>
・・・
</tbody>
</table>
<div class="message-box">
<form>
<input class="form-control" type="message" />
<button class="btn btn-large btn-primary">送信</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>ほとんどマニュアルにのってたものを組み合わせただけでした
以上です