ionic(corodva)info.plistに追記して日本語化対応する - ios
アプリ内から別アプリを開いたら起動したアプリが全て英語だったのでその対応。というかionicで作ったアプリ自体が日本語化されてなかった。
xcodeでの開発の場合は、info.plistを直接いじればよいけどcorodva使ってる場合はxcode上で直接編集したものはbuild時に戻ってしまうのでcordovaで完結するようにする。
config.xmlへの記述でいけるのかと思ったのだがなぜかうまくいかなかったので別途プラグインを用意してplugin.xmlから追記する形でやってる人がいたのでそのやり方を真似させてもらった。
plugins-dev/plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="plugin-localization-ios" version="0.1" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>Localization Ios</name>
<platform name="ios">
<config-file target="*-Info.plist" parent="CFBundleDevelopmentRegion">
<array>
<string>Japanese</string>
</array>
</config-file>
<config-file target="*-Info.plist" parent="CFBundleLocalizations">
<array>
<string>ja</string>
</array>
</config-file>
</platform>
</plugin>プラグインをプロジェクトへ組み込む
$ ionic plugin add plugins-dev/
platforms/ios/Sample/SampleCalendar-Info.plist
<key>CFBundleDevelopmentRegion</key> <array> <string>Japanese</string> </array> ・・・ <key>CFBundleLocalizations</key> <array> <string>ja</string> </array>
info.plistに追記されていればOK。
これで終わろうと思ったらプラグインありました。
https://github.com/enricodeleo/cordova-plugin-ios-localized-strings
$ ionic plugin add cordova-plugin-ios-localized-strings --variable MAIN_LANGUAGE=Japanese --variable ADDITIONAL_LANGUAGES=ja
これだけでいける。けど、指定したパラメータの情報ってどこにも保持されない気がするのでチーム開発だと厳しいのかな。。。以上です
gulp-concatでファイルを新規作成したときに動かなかったときの対応
gulp-concatがうまく動かなかった時のメモ。こんなことでひっかかる人あまりいなそうだけどハマったのでメモしておく。ファイルの更新では上手くいくが、新規作成と削除で上手く動かなかった。ディレクトリの階層が深くなるとダメなのかなとか思ったけど全然関係なかった。
うまくいかない
var gulp = require("gulp"),
concat = require("gulp-concat");
gulp.task("js.concat-controllers", function() {
return gulp.src("./src/controllers/**/*.js")
.pipe(concat("controllers.js"))
.pipe(gulp.dest("build"));
});
gulp.task("watch", function() {
gulp.watch(["./src/controllers/**/*.js"], ["js.concat-controllers"]);
});こうしたらうまくいった
var gulp = require("gulp"),
concat = require("gulp-concat");
gulp.task("js.concat-controllers", function() {
return gulp.src("src/controllers/**/*.js") // ★先頭の「./」を削除
.pipe(concat("controllers.js"))
.pipe(gulp.dest("build"));
});
gulp.task("watch", function() {
gulp.watch(["src/controllers/**/*.js"], ["js.concat-controllers"]);// ★先頭の「./」を削除
});以上です
やっぱりphpのスクリプトはcronに直接設定しないほうがいいかもしれない
また初歩的なことでつまづいてしまった。ありがちなミスで開発中にコマンド上で実行してうまくいってたけどcronに登録したらエラーになってたってやつ。スクリプト内で呼び出す外部ファイルとかフルパスで書いておけば問題ないくらいで最近この形にしてたけどうまくいかないことがあって原因わかるのに時間かかった。
こんなかんじのcron設定
5 10 * * * php /path/to/script.php 5 10 * * * PATH="/usr/local/bin:$PATH" php /path/to/script.php
cronに設定されたスクリプトはそのままだとbashrc、bash_profileあたりが読み込まれないので環境変数まわりがシェルでログインしての開発中とだいぶ状況が異なる。
script.sh
#!/bin/bash -l php /path/to/script.php
こんなかんじにcron設定
5 10 * * * /path/to/script.sh
まぁ、cron内でPATHとかちゃんと設定してから呼べば問題ないとは思うのだけど。こっちの方が間違いなさそう。以前はこうやってたけどいつのまにか直接phpファイル実行するように書いてた。。。以上です
【CasperJS】プロキシを使う方法
やりかた違うけかもしれないけど
これだと動かなかった
var casper = require('casper').create({
"proxy": "http://proxy.example.com:port",
"proxy-auth": "user:password",
}); これだと動いた
$ casperjs /path/to/myscript.js --proxy=http://proxy.example.com:port --proxy-auth=user:password
以上です
ionic(corodva)でplugin rmで「Path must be a string. Received undefined」の対応
自作したプラグインを削除しようとしたら以下のようなエラーが発生。rmしてaddし直したかったのだがハマった。。。
Error during processing of action! Attempting to revert... Error: Uh oh! Path must be a string. Received undefined
色々試してたらplugin.xmlに以下のような記述があるとなるみたいだった。
<framework src="src/ios/sample.framework" custom="true" />
plugins/plugin-sample/plugin.xmlから
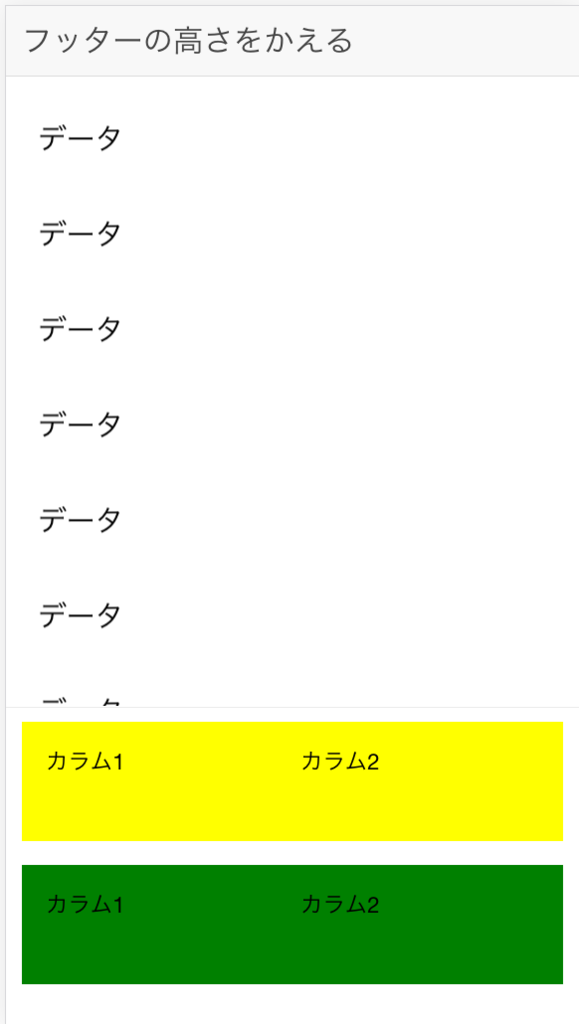
ionic(cordova)のion-footer-barの高さを変える
やりたいことは画面の下に固定の領域を設けたかった。で、ionicには

<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">フッターの高さをかえる</h1>
</ion-header-bar>
<ion-content>
・・・
</ion-content>
<ion-footer-bar style="height:200px;">
<div class="row responsive-lg">
<div class="col" style="background-color:yellow">
<div>
<div class="row">
<div class="col">カラム1</div>
<div class="col">カラム2</div>
</div>
</div>
</div>
<div class="col" style="background-color:green">
<div>
<div class="row">
<div class="col">カラム1</div>
<div class="col">カラム2</div>
</div>
</div>
</div>
</div>
</ion-footer-bar>
</ion-pane>以上です
参考
https://forum.ionicframework.com/t/responsive-grid-layout/707/13
ionic(cordova)でion-tabsで画面ごとに各タブの表示・非表示を切り替える
やりたかったのはページによってタブの中身を動的に変更したり、タブの数自体を変更したり、タブ自体を非表示にしたり。そんな感じです。ionicというよりはangular-ui-routerの使い方になるのかな。いちおうメモしておきます。$stateChangeStartでページが変更されたタイミングがハンドリングできるのでここでページを見て表示、表示を切り替えてるだけですが。
app.js
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
・・・
})
// ルーティング
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state("tab", {
url: "/tab",
abstract: true,
views: {
main: {
templateUrl: "templates/tab.html",
controller: "TabCtrl"
}
}
})
・・・
.state("tab.page2", {
url: "/page2",
views: {
"tab2": {
templateUrl: "templates/page2.html",
controller: "Page2Ctrl"
}
}
})
// コントローラー
.controller("TabCtrl", function($scope, $state) {
// 基本は全てのタブを表示
$scope.showTab1 = true;
$scope.showTab2 = true;
$scope.$on("$stateChangeStart", function(event, toState) {
// Page2の場合はタブを1つだけ表示
if (toState.name == "tab.page2") {
$scope.showTab1 = true;
$scope.showTab2 = false;
}
});
});templates/tab.html
<ion-tabs>
<ion-tab title="タブ1" href="#/tab/page" hidden={{!showTab1}}>
<ion-nav-view name="tab1"></ion-nav-view>
</ion-tab>
<ion-tab title="タブ2" href="#/tab/page2" hidden={{!showTab2}}>
<ion-nav-view name="tab2"></ion-nav-view>
</ion-tab>
</ion-tabs>以上です