【android】FragmentのListViewを選択で画面遷移する方法
はじめに
Android開発ではFragmentを使った画面の開発が常套手段ぽい。
なので今回はFragment上の画面にListViewを表示して、セルをタップしたら詳細画面用のFragmentを表示。詳細画面へ遷移後に戻るボタンでListViewの画面に戻る画面を作ってみた。
ファイル構成とそれぞれやることは以下
・MainActivity.java、activity_main.xml
ここのレイアウトに一覧画面ではfragment_mainを詳細画面ではfragment_detailを表示する。
起動時はMainFragmentをセットする。
・MainFragment.java、fragment_main.xml
ListViewにデータの表示とセルを選択されたときにDetailFragmentを呼ぶ。
実装
メインアクティブティ
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="xxx.samplefragment.MainActivity">
<!-- ここにフラグメントをセット -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_fragment"></LinearLayout>
</RelativeLayout>MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// ListView表示用のフラグメントをセット
MainFragment mainFragment = new MainFragment();
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.main_fragment,mainFragment);
transaction.commit();
}
}
ListView表示用フラグメント
fragment_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="xxx.samplefragment.MainFragment">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</FrameLayout>MainFragment.java
public class MainFragment extends Fragment {
public MainFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, container, false);
return view;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
// ListViewに表示するデータ
final ArrayList<String> items = new ArrayList<>();
items.add("データ1");
items.add("データ2");
items.add("データ3");
// ListViewをセット
final ArrayAdapter adapter = new ArrayAdapter(this.getContext(), android.R.layout.simple_list_item_1, items);
ListView listView = (ListView) view.findViewById(R.id.list_view);
listView.setAdapter(adapter);
// セルを選択されたら詳細画面フラグメント呼び出す
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
// 詳細画面へ値を渡す
DetailFragment fragment = new DetailFragment();
Bundle bundle = new Bundle();
bundle.putInt("selected",position);
fragment.setArguments(bundle);
// 詳細画面を呼び出す
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.main_fragment, fragment);
// 戻るボタンで戻ってこれるように
transaction.addToBackStack(null);
transaction.commit();
}
});
}
}
詳細画面用フラグメント
fragment_detail.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="xxx.samplefragment.DetailFragment">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>DetailFragment.java
public class DetailFragment extends Fragment {
public DetailFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
Bundle args = getArguments();
int selected = args.getInt("selected");
View view = inflater.inflate(R.layout.fragment_detail, container, false);
TextView textView = (TextView)view.findViewById(R.id.textView);
textView.setText(String.valueOf(selected) + "番目が選択されました");
return view;
}
}コードそのままだけでこんな感じでやりたいことができました。
以上です
【android】android.support.designライブラリを追加して使用する手順
サポートライブラリ追加手順です

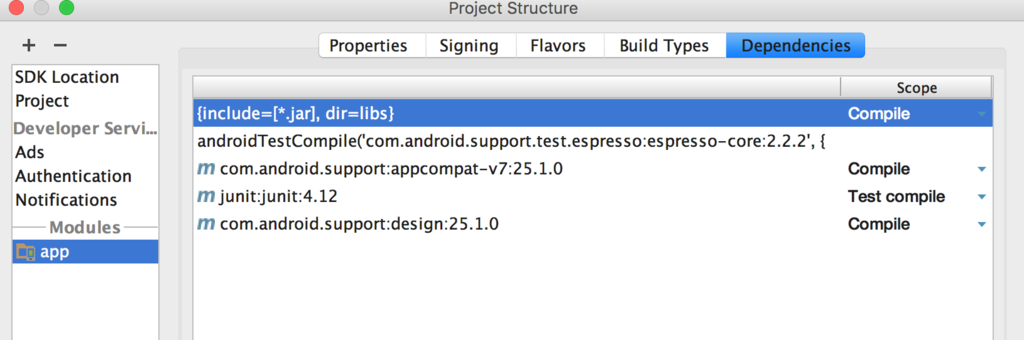
・[File]>[Project Structure]を開く

・[app]を選択
・ [Dependencies]を選択

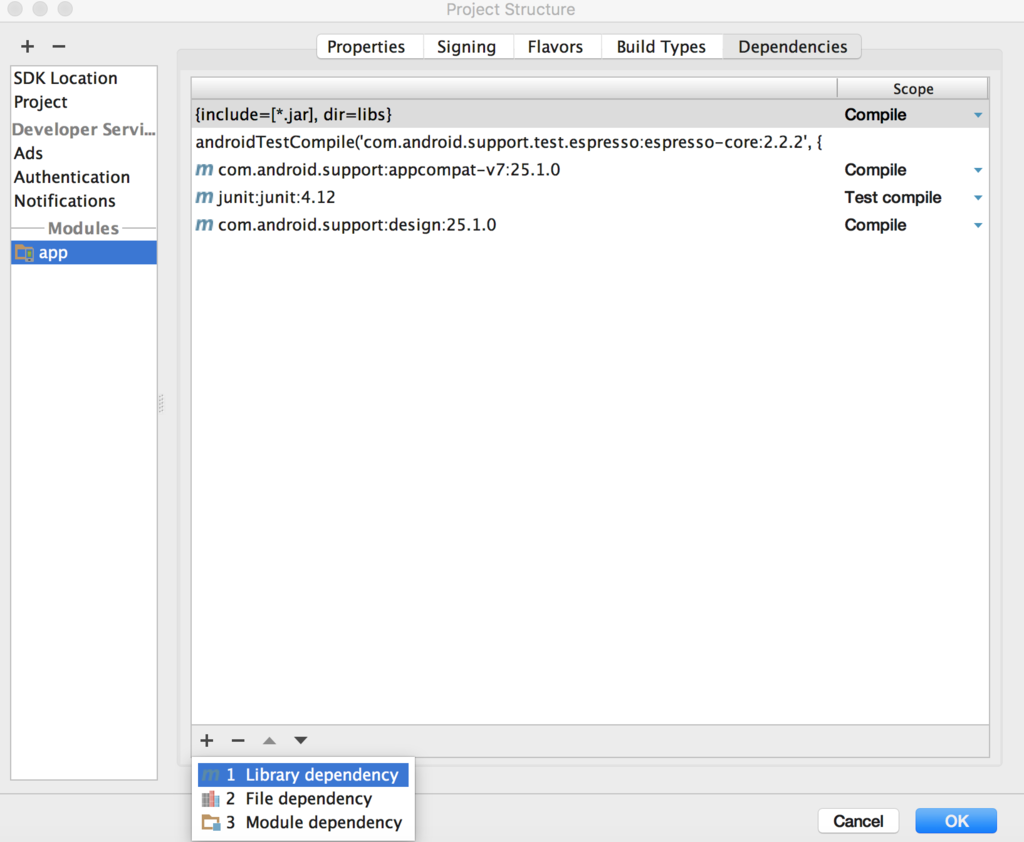
・ [+]>[1 Library dependency]を選択

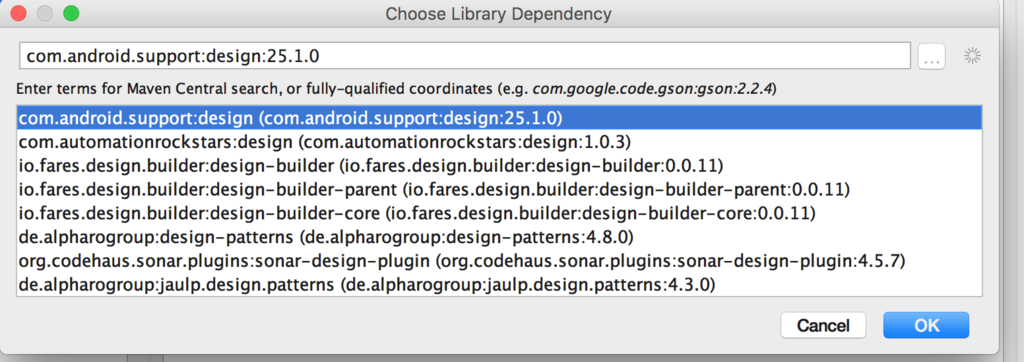
・ 検索バーに「design」と入力してEnter
・ [com.android.support:design(com.android.support:design:25.1.0)]を選択して[OK]をクリック
以上です
【swift】UILabelの高さを計算して動的に変更(調整)する
よくやってるつもりだったけど意外と整理できていなかったので整理
var myLabel = UILabel(); // 最大行数を指定(0は無制限) myLabel.numberOfLines = 0; // 表示するテキストをセット myLabel.text = "テキスト・・・"; // セットした文字からUILabelの幅と高さを算出 var rect: CGSize = myLabel.sizeThatFits(CGSize(width: frame.width, height: CGFloat.greatestFiniteMagnitude)) // 算出された幅と高さをセット myLabel.frame = CGRect(x: 0, y: 0, width: rect.width, height: rect.height)
以上です
【Wordpress】Simplicityでrssとfeedアイコンを非表示にする方法
wordpress全然詳しくないけど固定ページのページ右上のfeedボタンを非表示にする方法を聞かれた。
もちろんわからないのでgrepしてみたらそれっぽいのがあった
customizer.php
//feedlyボタンを表示するかどうか
function is_feedly_btn_visible(){
return get_theme_mod( 'feedly_btn_visible', true );
}
・・・
//RSSフォローボタンを表示するかどうか
function is_rss_follow_btn_visible(){
return get_theme_mod( 'rss_follow_btn_visible', true );
}この2つをfalseにしたら無事非表示になってくれました。
以上です
【fuelphp】ORMでの基本的なリレーションの使い方メモ
はじめに
今さらだけどfuelphpのorm少し使ってみた。
ormずっとあまり使ってこなかったのだけど、最近少しいいかもって思い始めてきた。
ただ、どこまで使うかって決めの部分は大事かも。
自分の場合はあくまで単純でありきたりクエリを実行したい場合はいいかもって思った。
複雑なクエリでどんなSQLが実行されるかもパッと頭に思い浮かばないようなのはSQL直書きの方がいいと思う。
あくまで個人的な考えだけど・・・
データの取得
今回考えたテーブル構成は以下
large_categories
| id | PK |
|---|---|
| name |
categories
| id | PK |
|---|---|
| large_category_id | FK(large_categories.id) |
| name |
products
| id | PK |
|---|---|
| category_id | FK(categories.id) |
| name |
モデルを作る
model/largegroup.php
<?php
class Model_Largegroup extends \Orm\Model
{
// テーブル名を明示的に指定
// テーブル名にアンダースコアがあるためFulePHPの命名規則にのったクラス名が使えない
protected static $_table_name = "large_groups";
protected static $_has_one = [
"groups" => [
"key_to" => "large_group_id",
]
];
}model/group.php
class Model_Group extends \Orm\Model
{
// 接続元カラム名を明示的に指定
// テーブル名にアンダースコアがあるためFulePHPの命名規則にのったクラス名が使えない
protected static $_belongs_to = [
"largegroup" => [
"key_from" => "large_group_id",
]
];
protected static $_has_many = ["products"];
}model/product.php
<?php
class Model_Member extends \Orm\Model
{
protected static $_belongs_to = ["group"];
}
モデルを使う
Controller_Products extends Controller
{
public function action_index()
{
/**
* ・・・ from products
* left join groups products.group_id = groups.id
* left join large_groups groups.large_group_id = large_groups.id
*/
$products = Model_Member::find("all", [
"related" => ["group" => [
"related" => ["largegroup"]
]],
]);
/**
* ・・・ from products
* inner join groups products.group_id = groups.id
* inner join large_groups groups.large_group_id = large_groups.id
*/
$products = Model_Member::find("all", [
"related" => ["group" => [
"join_type" => "inner",
"related" => ["largegroup" => [
"join_type" => "inner",
]]
]],
]);
// モデルへの参照方法
foreach ($products as $product) {
// => $product["id"]
// => $product->groups["id"]
foreach ($product->groups->members as $member) {
// => $member["id"]
}
}
}
}これだけのコード量でJOINとか簡単にできるのはいいかも。
バリデーションとかフォームの自動生成とかそこまでは使いこなしたくないな。。。今のところは
あと、これ以上複雑になりそうならSQL直書きかな。。。今のところは
以上です
スマホの回転を考慮した画面開発について
スマホ用のWebページの開発の話。
やりたかったことは画面の中央に画像や動画を表示したかった。
端末の向きによって表示する領域を変えたい。
端末が縦向き・・・画面の幅一杯に画像を表示したい
端末が横向き・・・画像の横幅を端末の1/2にして中央に寄せたい
試行錯誤したけど以下の方針が良いと思った。
・できる限りCSSで対応
・どうしてもCSSで対応できない部分はJavascriptで対応
CSSで対応
<style type="text/css">
/* 端末縦向き */
@media only screen and (orientation:portrait) {
・・・
}
/* 端末横向き */
@media only screen and (orientation:landscape) {
・・・
}
</style>Javascriptで対応
<script>
var trigger;
var ua = window.navigator.userAgent.toLowerCase();
// iOS判定
if (ua.indexOf("iphone") != -1 || ua.indexOf("ipad") != -1 || ua.indexOf("ipod") != -1) {
// Crhome or Firefox判定
if (ua.indexOf("crios") != -1 || ua.indexOf("fxios") != -1) {
trigger = "resize";
} else {
trigger = "orientationchange";
}
// Android判定
} else if (ua.indexOf("android")) {
trigger = "resize";
}
window.addEventListener(trigger, function() {
// iPhone Chrome/Firefoxで
// resizeのタイミングで画面サイズが正しく取得できないので遅延で取得した
setTimeout(function() {
window.innerWidth; // => 画面幅
window.innerHeight; // => 画面高さ
// DOM操作・・・
}, 200);
});
</script>iPhone ChromeとFirefoxでどのタイミングで取得するのが適当なのだろうか・・・
いまいちよくわからなかった。ただ遅延して取得すると意図した数字が取得できたけど何とも嘘くさい・・・
結論・・・CSSで全部できたらそれが1番安全だよねって話
以上です